안녕하세요 허접샴푸입니다~!
배달의 민족 따라만들기 4편입니다! 4편에서는 Grid 형태의 RecyclerView를 구현하도록 하겠습니다.
(얻어갈 수 있는 것 - 제 마음대로 끄적인...)
- Grid RecyclerView
- NestedScrollView
- 둥근 Rectangle
- Custom Layout
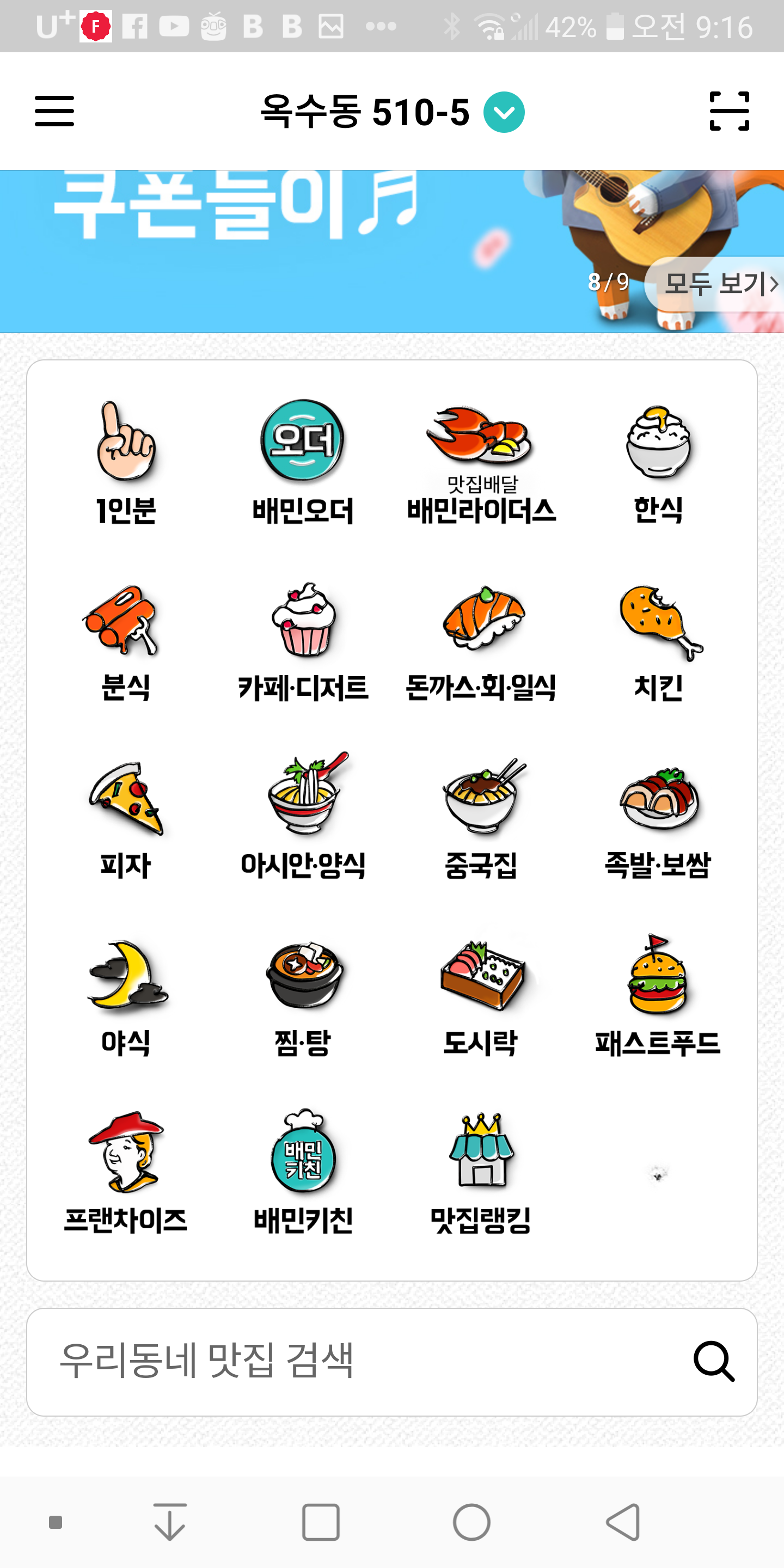
[자료]

위처럼 둥근 모서리의 사각형 안에 Grid 형태의 RecyclerView를 만들어보도록 하겠습니다.
보너스로 "우리동네 맛집 검색" Layout 또한 만들어보도록 하겠습니다.
LETS GO!
[시작]
(1) GridItem 생성
- 1편에서 이미지 배너를 위해 BannerItem 객체 클래스를 만든 것처럼 이번에도 GridItem이란 객체 클래스를 만들어줍니다.
(2) FakeItems.kt 생성하여 코드 분리
- 저희 앱은 어디까지나 따라하기 이므로, 서버 통신을 다루지 않습니다. 그러다 보니 가짜 List를 만들어서 테스트 하고 있는데, MainActivity.kt에서 생성했던 리스트를 FakeItems.kt 파일에 분리시켜서 보기 좋게 만듭니다.
- fakeBannerItemList 는 지난 1편에서 만든 이미지 배너용이며, fakeGridItemList는 이번 편에서 만들 Grid 아이템 용 리스트입니다.
(이미지 파일(상업용으로 쓰시면 큰일납니다!)은 맨 아래 GitHub에서 코드 다운로드 하여 받아가시기 바랍니다.)
(3) activity_main.xml 수정하기 (RecyclerView 추가, drawable > rectangle_all_corner_radius.xml 생성하기)
- ScrollView는 NestedScrollView로 변경합니다. 왜냐하면 ScrollView 가 스크롤 기능을 가지고 있는데 RecyclerView 를 ScrollView 내부에 선언하면, RecyclerView 또한 스크롤 기능을 가지고 있기 때문에, 혼선이 생기기 때문입니다. ScrollView 안에 RecyclerView를 생성하기 위해서는 ScrollView를 NestedScrollView로 선언합시다.
- RecyclerView는 Grid형태로 만들 것이며, 배달의 민족 앱을 보면 해당 Grid 형태로 만들어진 View에 전혀 스크롤 기능이 없습니다. 따라서 android:nestedScrollingEnabled="false" 라고 선언하여 스크롤이 안되도록 만듭니다.
- RecyclerView의 background는 rectangle_all_corner_radius으로서 각 모서리가 둥글도록 만든 drawable입니다.
(rectangle_all_corner_radius.xml)
- solid: 내부 면적 색을 말합니다. Background 컬러라고 보면 됩니다.
- stroke: 테두리를 나타냅니다. 색은 얕은 회색인 #EEEEEE, 두께는 1dp로 설정하였습니다.
- corners: 모서리를 나타내며 radius="10dp"라고 작성하여 10dp만큼 둥글게 만듭니다.
- "우리동네 맛집 검색"은 음 ConstraintLayout 하나 생성하여 그 내부에 TextView와 ImageView를 적절하게 배치하여 만들었습니다.
- Padding이나 Margin 관련해서는 코드를 보시기 바라며, 이해가 되지 않으면 댓글로 남겨주시기 바랍니다.
(4) GridRecyclerViewAdapter 생성(RecylerView Adapter 생성하기)
- 1편에서 보았던 ViewPagerAdapter과 다른 점이 없습니다. 왜냐하면 GridRecyclerViewAdapter 또한 RecyclerView.Adapter를 상속받기 때문입니다. 자세한 설명은 1편을 참조하시기 바랍니다.
(5) MainActivityViewModel 수정하기(Grid Item 관련 LiveData생성)
- gridItem 관련하여 MutableLiveData, LiveData, 그리고 setGridItems 함수를 만듭니다.
(bannerItemList와 똑같이 만들어줍니다. 자세한 설명은 1편을 참조하시기 바랍니다.)
(6) MainActivity.kt 수정(gridItemList 설정, RecyclerView 설정)
- 원래는 initRecyclerView()라고 새로운 function을 만들어야 하는데 제가 실수로 initViewPager2() 내부에 Grid RecyclerView 설정을 해버리는 코드를 작성했습니다. 크게 문제될 것은 없습니다. 단지 다른 사람이 이 코드를 봤을 때 앵? 이러겠죠.
- viewPager2와 같이 gridRecyclerView 또한 .apply{} 형태의 scope 함수형태로 작성합니다. 편하거든요!
- layoutManager은 RecyclerView 의 보여지는 형태를 결정짓는 요소로, 저희는 Grid 형태로 보여주어야 하기 때문에 GridLayoutManager를 할당해줍니다. 참고로 여기서 4는 spanCount를 말하며 즉 몇개의 아이템을 한 열에 표시할 것이냐를 말합니다. 배달의 민족 app을 보면 4개의 item이 한 열에 있기 때문에, 4로 한 것입니다.
- 그럼 나머지는 이미지 배너 구현할 때와 마찬가지로 설정하면 끗!
(결과 화면)


똑같쥬? 참 쉽습니다.
(결과 영상)
[Youtube] 이해를 돕기 위해 직접 보며 따라할 수 있는 영상 또한 준비하였습니다.
https://www.youtube.com/watch?v=NNEjywadWN8
[Github] 코드를 다운받아서 실행해보시기 바랍니다.
https://github.com/DJDrama/BaeminPractice/tree/Main-GridLayout
DJDrama/BaeminPractice
Contribute to DJDrama/BaeminPractice development by creating an account on GitHub.
github.com
참 쉽죠? 다음 5편에서는 나머지 밑에 뷰들을 마치도록 하겠습니다. Click 이벤트나 좌측 Drawer 또한 조만간 구현해드릴테니 기다려주시면 감사하겠습니다.
많은 관심과 사랑 부탁드립니다...
혹시 이 외에도 만들고 싶으신 UI가 있는데 도저히 어떻게 만드는지 모르겠으면 댓글로 남겨주시면 제가 해결해드리겠습니다!
그럼 5편에서 봐요~!
'[Android] > App UI 따라 만들기' 카테고리의 다른 글
| [배달의 민족] 따라만들기 6편 (Android Animation, NestedScrollView SmoothScrollTo, Kotlin Extension Function) (0) | 2020.03.26 |
|---|---|
| [배달의 민족] UI 따라만들기 5편 (ObjectAnimator, Layout Animation, CoroutineScope) (5) | 2020.03.22 |
| [배달의 민족] UI 따라만들기 3편 (Viewpager2, Coroutine, LifecycleScope) (14) | 2020.03.16 |
| [배달의 민족] UI 따라만들기 2편 (Viewpager2, Livedata, Viewmodel) (11) | 2020.03.15 |
| [배달의 민족] UI 따라만들기 1편 (21) | 2020.03.13 |



