안녕하세요 허접샴푸입니다~!
배달의 민족 따라만들기 7편입니다!
이번 시간에 알아볼 것은 바로 아래와 같습니다.
- DrawerLayout
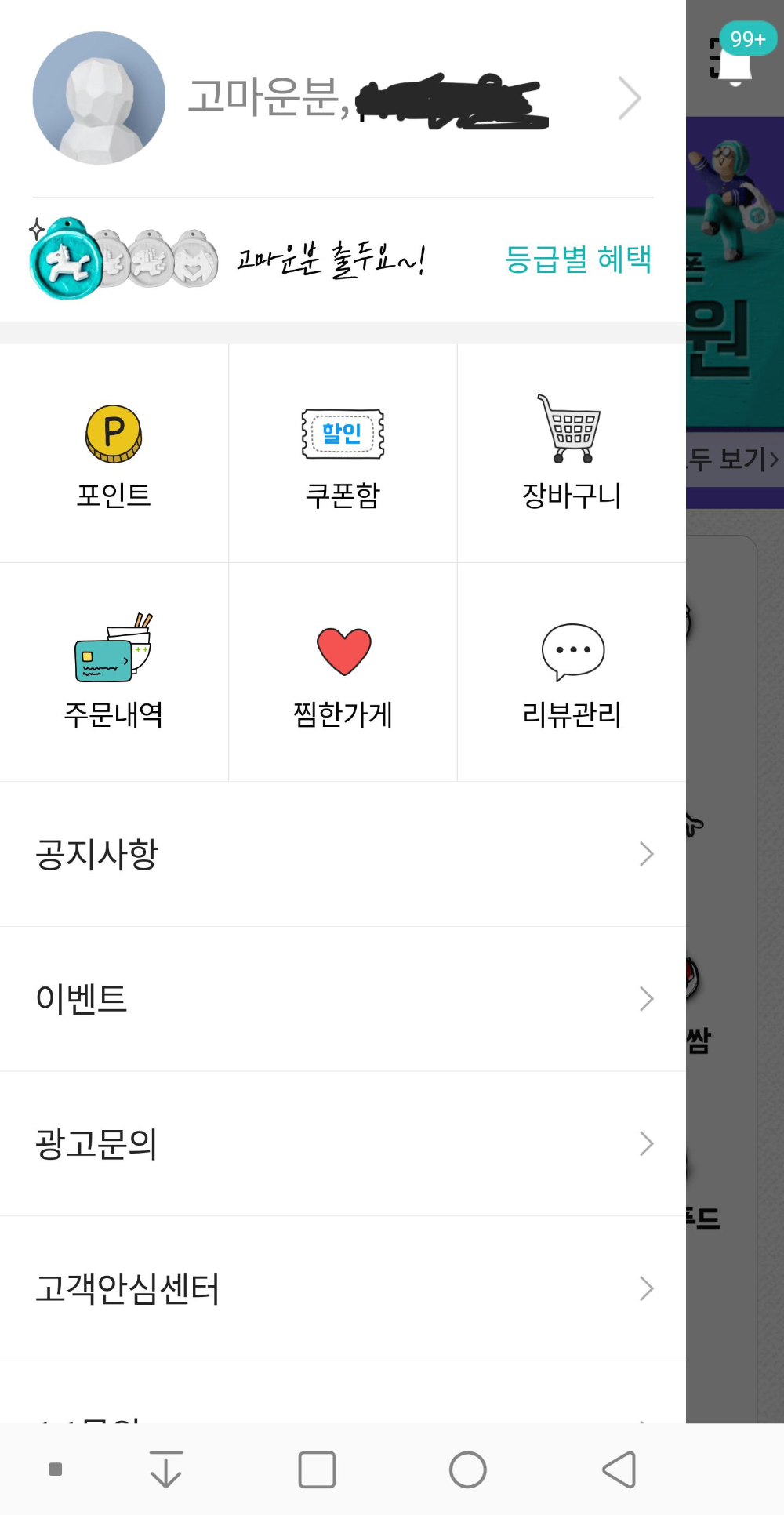
[자료]

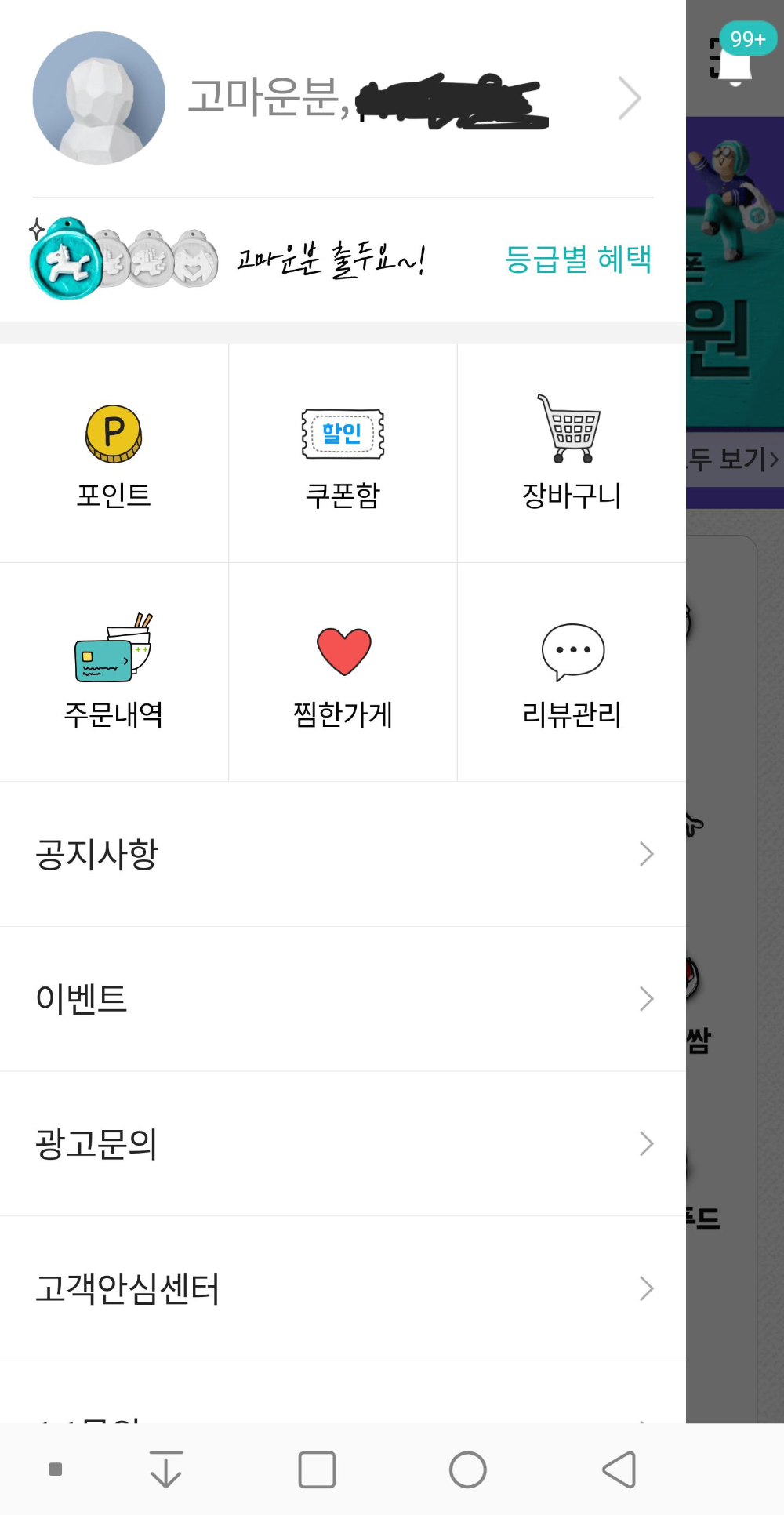
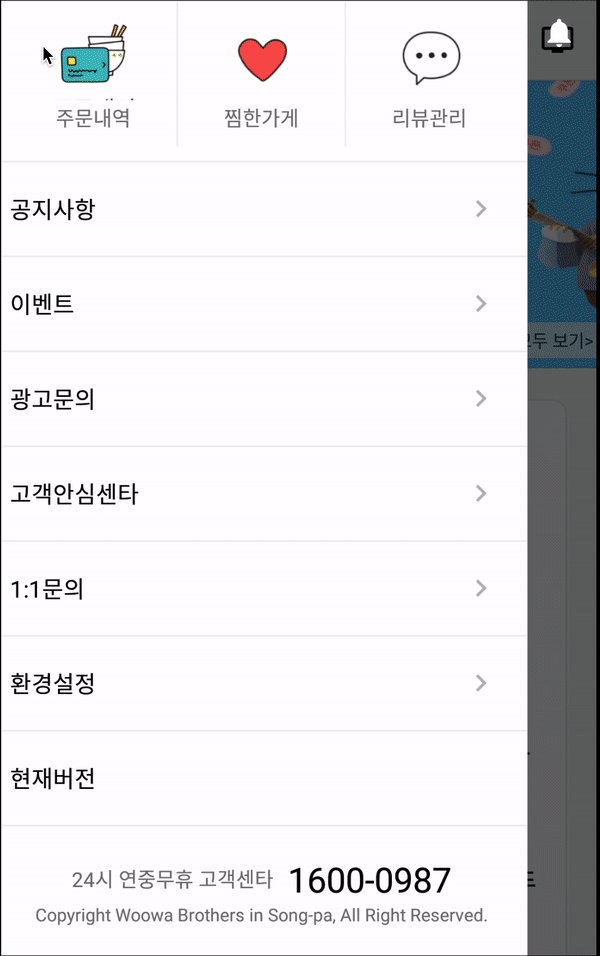
위와 같이 왼쪽에서 슬라이드되는 서랍레이아웃 즉 DrawerLayout에 대해 구현해보도록 하겠습니다.
이번 편은 XML 위주의 따라하기 입니다.
참조: https://developer.android.com/reference/androidx/drawerlayout/widget/DrawerLayout
DrawerLayout | Android 개발자 | Android Developers
From class android.view.ViewGroup void addChildrenForAccessibility(ArrayList arg0) void addFocusables(ArrayList arg0, int arg1, int arg2) void addKeyboardNavigationClusters(Collection arg0, int arg1) boolean addStatesFromChildren() void addTouchables(Array
developer.android.com
[참고]
절대 실제 배달의 민족 App과 똑같이 구현하는 것이 아닌 최대한 비슷하게 구현하는 것이 목표입니다.
제가 고수였으면 100프로 똑같이 구현할텐데... 너그럽게 봐주십시오...
LETS GO!
[시작]
이번 편도 귀찮은 (쓸데없는) Layout 수정이 많습니다. UI 작업 관련해서는 아래 Github의 코드를 참조하시고 질문이 있으면 댓글로 남겨주시기 바랍니다! 참고로 어디까지나 제 스타일대로 만든 것이므로 정답이라고는 할 수 없습니다!
1. layout_slide_menu.xml 생성
(첫번째 LinearLayout)
- layout_gravity="start"를 두어 왼쪽에서 슬라이딩 되도록 설정합니다.
- orientation="horizontal"로 둔 것은 하나의 ScrollView와 그 오른쪽 나머지 공간에 알람 표시의 이미지를 표시해야 하기 때문입니다.
- android:layout_marginStart="-64dp"라고 두어 화면을 꽉차는 슬라이딩 레이아웃이 되도록 만듭니다. 이 속성을 하지 않는 경우 drawer layout이 화면에 꽉 차지 않습니다.
(ScrollView)
- layout_width="0dp", layout_weight="1" 이라고 하여 우측에 종 이미지가 차지할 수 있는 공간을 주도록 합니다.
- layout_weight은 weight 말그대로 가중치를 뜻하며, layout_width="1"을 둔 상태에서 다른 View 를 추가하게 될 경우, 그 view를 위해 자신의 공간을 그 view가 해당하는 만큼 양보한다고 보면 됩니다. 종 이미지를 넣지 않는 경우 match_parent와 속성이 같다고 보면 됩니다.
- android:scrollbars="none"이라고 설정하여 위아래로 스크롤될때 오른쪽에 표시되는 스크롤바를 없앱니다. "vertical"로 두어서 테스트해보시면 스크롤바가 나오는 것을 확인할 수 있습니다.
(마지막 LinearLayout)
- 단순히 ImageView만 넣으면 되는데 LinearLayout으로 감싼 이유는, 저희가 위에서 android:layout_marginStart="-64dp"라고 화면을 꽉 채웠기 때문에 기존 안드로이드 drawer layout은 빈 공간을 클릭하면 drawer가 닫히게 되는데, 저희는 화면에 꽉 차게 만들었기 때문에 빈공간이 없습니다. 그렇기 때문에 종 이미지가 있는 공간을 모두 LinearLayout의 height="match_parent"로 채워버리게 합니다.
- 이렇게 만들게 되면, 추후에 코드로 해당 linearlayout을 클릭할 경우 직접 drawer을 닫히게 만들 수 있게 됩니다.
(결과화면)

2. activity_main.xml 수정
우선 위와 같이 xml을 작성할 시 design은 아래와 같이 안드로이드 스튜디오에 나와야 합니다. 왼쪽에 파란색 선분의 직사각형이 표시되어 있으면 drawer이 정상적으로 생성되었다는 것을 확인할 수 있습니다.
- 우선 전체 layout을 DrawerLayout으로 감싸줍니다. 즉 최상단 View 는 DrawerLayout이 됩니다. 그럼 끝입니다!
- 그리고 맨 밑에 <include layout="@layout/layout_slide_menu"/> 한줄만 추가하여 위에서 만든 layout_slide_menu 를 현재 activity_main.xml DrawerLayout 뷰의 자식으로 집어 넣어줍니다. 그럼 끝입니다!
3. MainActivity.kt 수정
- 햄버거 Image를 클릭하면 drawer이 열리고 닫히도록 합니다.
- drawer_layout.isDrawerOpen(ll_drawer)을 통해 현재 서랍레이아웃이 열려있는 지 확인합니다. 열려있으면, closeDrawer을 통해 닫아주고, else인 열려있지 않으면 openDrawer을 통해 열어줍니다.
- 위에서 말한 ll_left_area 즉 빈 공간을 클릭했을 때 닫아주도록 똑같이 작성합니다.
그럼 끗! 이해가 되지 않으시면 댓글에 남겨주세요. 대댓글로 더 자세히 설명해드리겠습니다.
(결과화면)

(최종 결과 및 비교화면) 똑같쥬? EZ EZ


현재 최신 업데이트된 배달의 민족 App은 DrawerLayout을 사용하지 않고 BottomNavigationView를 사용하고 있더라고요...
이번 편은 DrawerLayout 사용법에 대해서 알아보았습니다.
[Youtube] 이해를 돕기 위해 직접 보며 따라할 수 있는 영상 또한 준비하였습니다.
https://www.youtube.com/watch?v=lifSdXLuWeY&feature=youtu.be
[Github] 코드를 다운받아서 실행해보시기 바랍니다.
https://github.com/DJDrama/BaeminPractice/tree/Main-DrawerLayout
DJDrama/BaeminPractice
Contribute to DJDrama/BaeminPractice development by creating an account on GitHub.
github.com
참 쉽죠? 다음 8편에서는 대망의 Sliding Drawer 을 Bottom Navigation View로 구현하도록 하겠습니다.
더불어 Jetpack, AAC 에 대해서 알아보는 시간이 될 것입니다!
많은 관심과 사랑 부탁드립니다.
혹시 이 외에도 만들고 싶으신 UI가 있는데 도저히 어떻게 만드는지 모르겠으면 댓글로 남겨주시면 제가 해결해드리겠습니다!
그럼 8편에서 봐요~!



