안녕하세요 허접샴푸입니다~!
오랜만에 배달의 민족 따라 만들기 8편입니다!
이번 시간에 구현할 것은 Fragment + BottomNavigationView입니다.
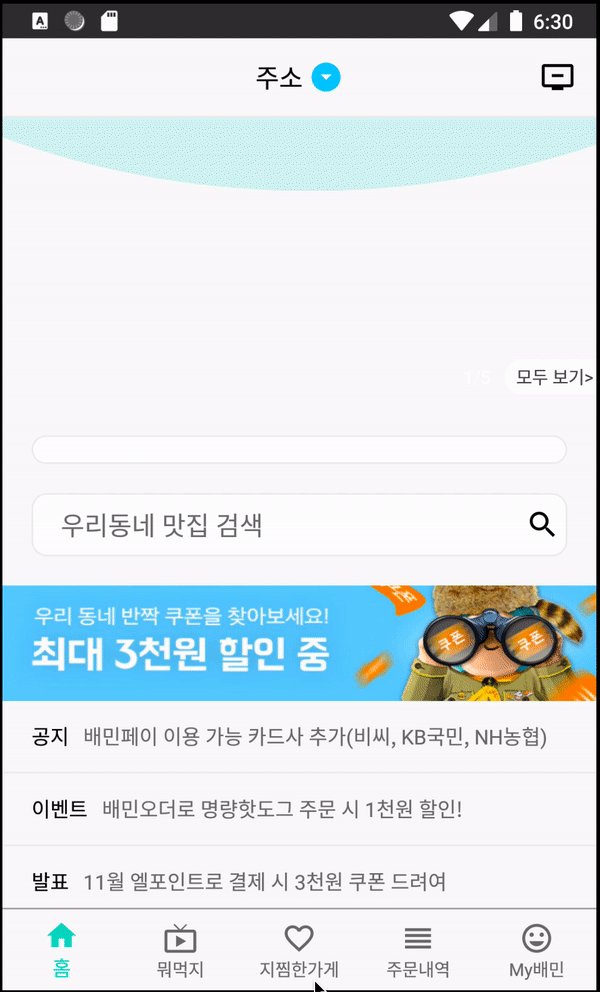
이전까지는 아래 그림과 같이 Drawer을 구현하였었죠?
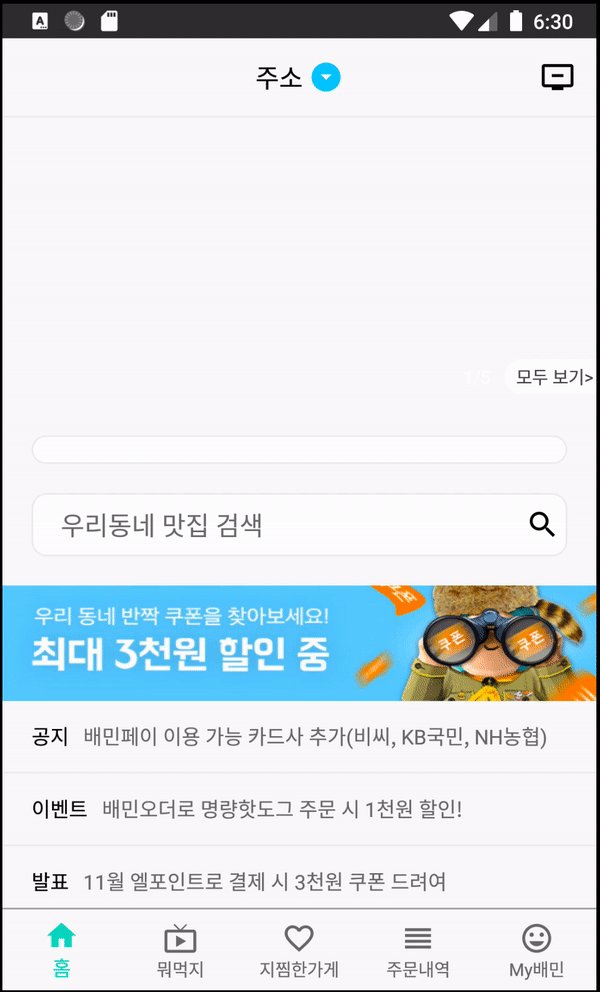
그런데 최신 "배달의 민족" 앱은 Drawer 대신 아래 오른쪽 그림과 같이 Bottom navigation View를 사용하더라고요?


제 개인적인 생각은
- 엄밀히 따지면, Bottom Navigation View가 아닌 커스텀 Layout으로 Bottom Tab을 만든 것 같습니다.
그런데 저희는 100% 따라 할 것이 아니고 느낌만 가져갈 것이기 때문에 일일이 모두 커스터마이징 하기보다는 이미 잘 만들어져 있는 view를 사용할 것입니다. 그것이 바로 BottomNavigationView입니다.
이번 글은 저희가 여태까지 만든 배달의 민족 앱을 Fragment + BottomNavigationView 형태로 바꾸는 작업입니다.
Navigation과 BottomNavigationView 관련해서는 따로 포스트 또한 만들었으니 아래 링크에서 확인 바랍니다.
https://programmar.tistory.com/37
[Navigation] Android Jetpack Navigation + BottomNavigationView (1 / 2)
안녕하세요 허접샴푸입니다! Android Jetpack 라이브러리 중 하나인 Navigation에 대해서 알아보도록 하겠습니다. 최근 들어 안드로이드 앱들을 보면 모두 화면 하단에 메뉴가 있으며 중간 화면이 스위치 되는 Fra..
programmar.tistory.com
https://programmar.tistory.com/38
[Navigation] Android Jetpack Navigation + BottomNavigationView (2 / 2)
안녕하세요 허접샴푸입니다! Navigation 관련 2편입니다. 이번 편에서는 NavigationExtensions에 대해서 알아보고 MainActivity.kt 코드를 작성하도록 하겠습니다. 긴 말 없이 바로 이어나가도록 하겠습니다. [STA..
programmar.tistory.com
[START]
<사전작업>
build.gradle (Module: app)에 dependency 추가
| def nav_version = "2.3.0-alpha04" implementation "androidx.navigation:navigation-fragment-ktx:$nav_version" implementation "androidx.navigation:navigation-ui-ktx:$nav_version" implementation "androidx.navigation:navigation-runtime:$nav_version" |
NavigationExtensions.kt 프로젝트에 추가하기

(1) activity_main.xml 수정
- FragmentContainerView는 Fragment들을 전환해서 보여주기 위한 하나의 컨테이너 뷰입니다.
- layout_height="1dp"의 View는 분리선을 주기 위함입니다.
- BottomNavigationView를 추가하고 여기서 중요한 것은 app:menu입니다. menu를 만들어야 합니다.
(2) bottom_main_nav (menu) 생성
- res > menu > bottom_main_nav.xml입니다.
- menu 생성 관련해서는 https://programmar.tistory.com/37를 참고하시기 바랍니다.
- android:icon의 그림들은 단순히 Vector Asset 아이콘입니다.
- 위와 같이 작성할 경우 Preview 화면은 아래와 같이 나오게 됩니다.

그리고 activity_main.xml로 돌아가면 아래와 같은 Preview 화면을 볼 수 있게 됩니다.

(3) 5개의 Fragment와 대응되는 layout xml 파일을 생성합니다. (레이아웃 파일은 나중에 다루겠습니다)
[HomeFragment.kt + fragment_home.xml]
[EatWhatFragment.kt + fragment_eat_what.xml]
[FavoriteFragment.kt + fragment_favorite.xml]
[OrderFragment.kt + fragment_order.xml]
[ProfileFragment.kt + fragment_profile.xml]
(예시)
(4) Navigation 설정하기

- 5개의 Navigation Graph를 만들어줍니다.
- 각각 Graph 파일 안에 대응되는 Fragment를 집어넣습니다.
(예 nav_eat_what.xml에 eatWhatFragment를 추가한 그림)

(5) MainActivity.kt 탈바꿈하기
- 위 코드와 관련하여 자세한 설명은 여기서 확인하시기 바랍니다.
링크: https://programmar.tistory.com/38
(6) 기존에 만들었던 layout 파일의 내용을 fragment_home.xml에 복사 붙이기 하기
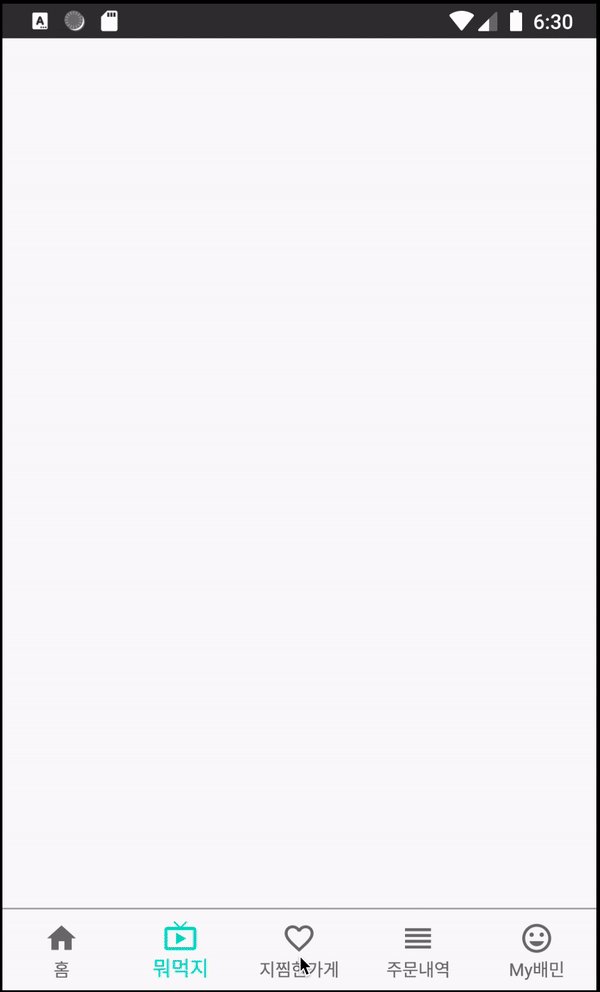
(결과 화면)


- 일단 HomeFragment.kt에 아무 구현도 하지 않았고, fragment_home.xml 레이아웃(틀)만 잡아놓은 상태이기 때문에 기존에 구현했던 viewPager2나 GridRecyclerView가 화면에 표시되지 않습니다.
- ViewPager2와 GridRecyclerView 구현(Migration) 은 8-2편에서 구현하도록 하겠습니다!
[Youtube] 이해를 돕기 위해 직접 보며 따라 할 수 있는 영상 또한 준비하였습니다.
https://www.youtube.com/watch?v=qzXksIGGjbI
[Github] 코드를 다운로드하여서 실행해보시기 바랍니다.
https://github.com/DJDrama/BaeminPractice/tree/Migrating-To-Navigation-Part1
DJDrama/BaeminPractice
Contribute to DJDrama/BaeminPractice development by creating an account on GitHub.
github.com
이번 편에서는 많은 설명을 생략하였습니다.
https://programmar.tistory.com/37
https://programmar.tistory.com/38
위 두 포스트에서 설명을 다루었기 때문에 이번 편은 단순히 구현에 집중하였습니다.
이번 8-1편 다음 편인 8-2편에서는 ViewPager2, GridRecyclerView 구현과 안드로이드 아키텍처 MVVM 패턴에 맞게 프로젝트를 구현하기 시작할 것입니다. 즉 ViewModel에도 수정이 있을 것입니다~!
그럼 8-2편에서 봐요~!
이 포스트가 좋으면 공감(하트) 부탁드립니다.
모든 댓글과 질문은 늘 환영합니다!!



