안녕하세요!
허접샴푸입니다.
이런저런 안드로이드 개발을 하다보면 xml 파일에 "tools"라는 놈을 본적이 있을 것입니다.
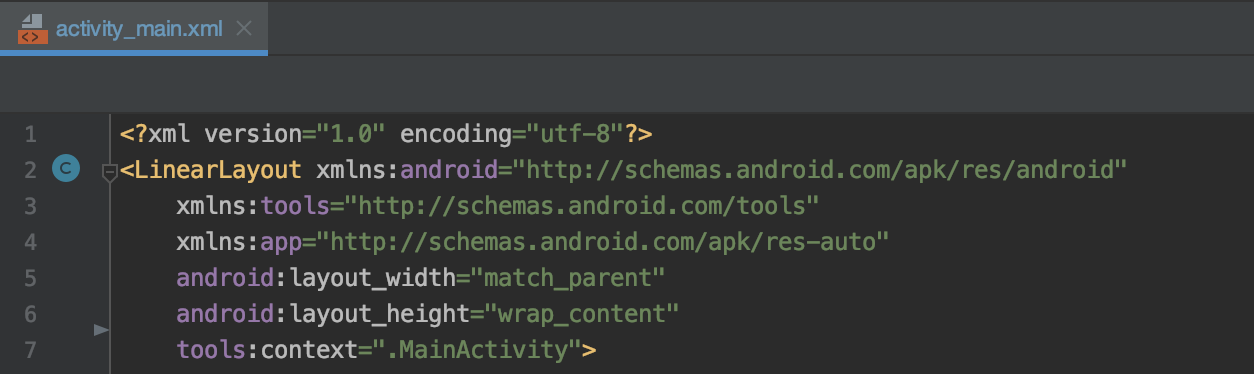
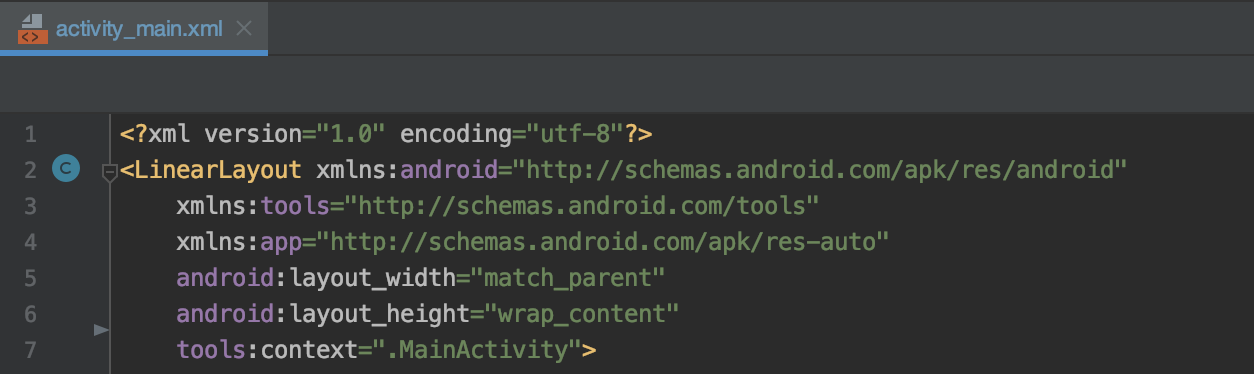
아래 사진처럼, MainActivity의 layout 파일인 activity_main.xml을 보다보면
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
이런 것들을 볼 수 있습니다.

저도 몰랐으며 방금 알게 된 tools에 대해 알아보도록 합시다!
[START]
참조 : https://developer.android.com/studio/write/tool-attributes
1) 일단 tools는 namespace이며 design-time (디자인 타임) 속성이라고 합니다.
2) 실제로 앱이 build 될 때는 빌드 툴이 tools 관련 속성을 제거하여 APK 사이즈나 실행되는 앱에 영향을 주지 않는다고 합니다.
즉, tools: 관련 속성을 코드단에서 지워도 전혀 문제가 되지 않습니다.
위 안드로이드 디벨로퍼 사이트를 보면 여러 속성들이 있는데 저는 레이아웃에서 쓸만한 예들을 가져와 보았습니다.
[Examples]
1. tools:context

tools:context = ".MainActivity"라고 되어있습니다.
위 속성을 통해 activity_main.xml의 컨텍스트는 MainActivity라는 것을 알 수 있습니다.
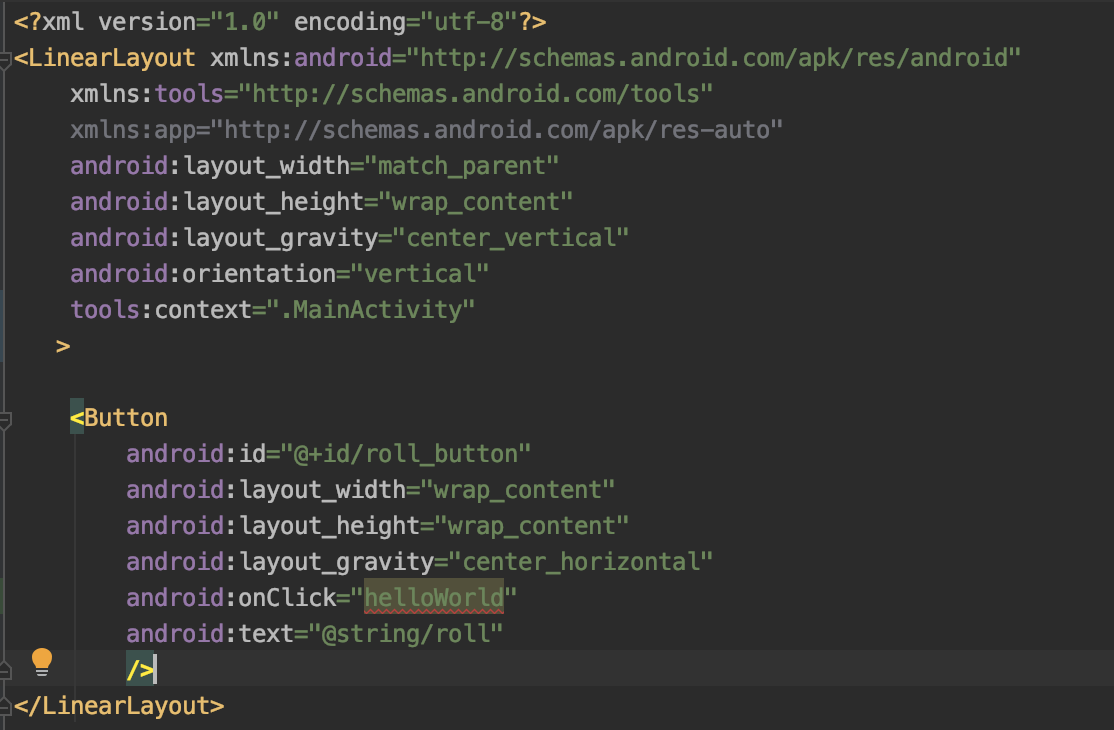
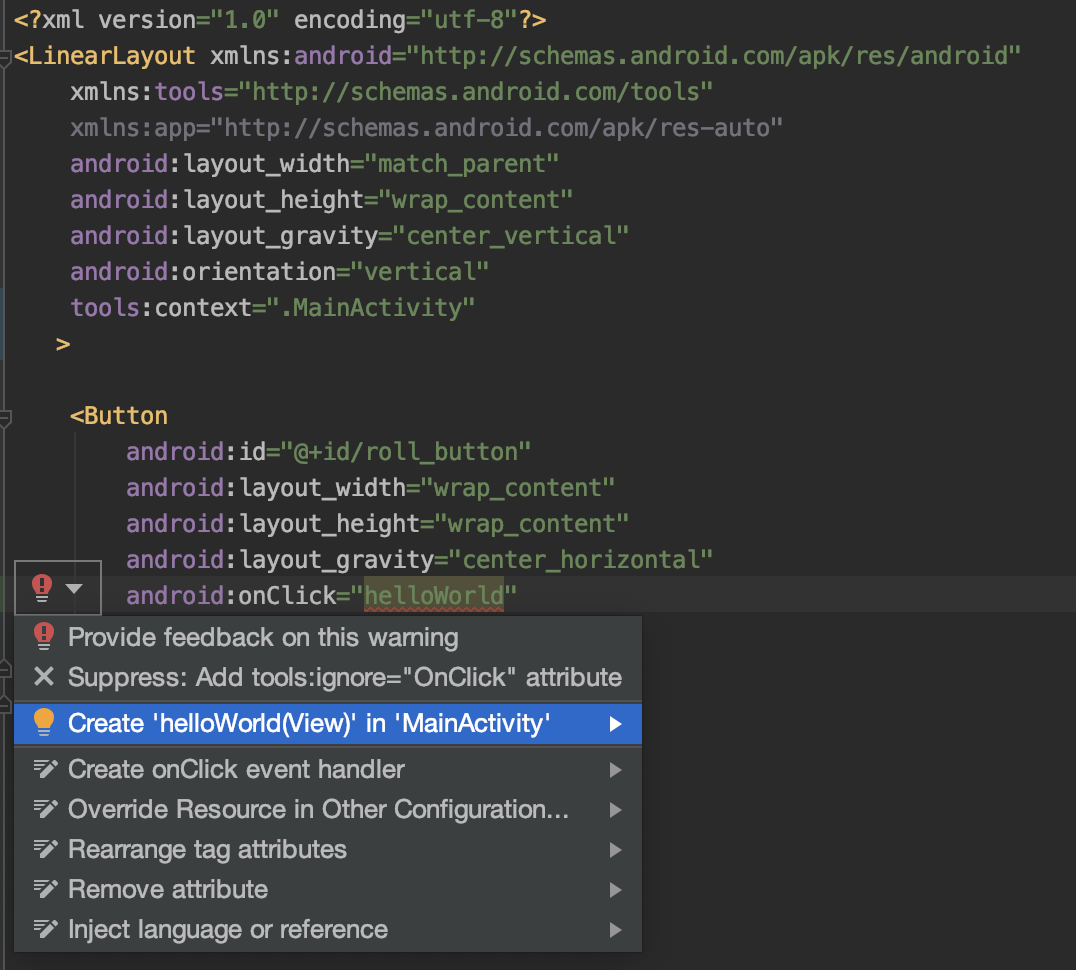
예를 들어, onClick 핸들러를 집어넣으려고 한다면 해당 xml의 context는 MainActivity이기 때문에 MainActivity에 해당 onClick 함수를 작성할 수 있게 됩니다. (아래 참조)


여기서 잠깐! 만약 tools:context가 다른 activity를 지목하고 있다면?


즉 tools:context가 있으면 좋은 이유는 레이아웃 파일이 알아서 적혀져 있는 Activity와 매칭을 해주는 편리성 때문입니다.
2. tools 속성으로 preview에서 바로바로 확인할 수 있다.
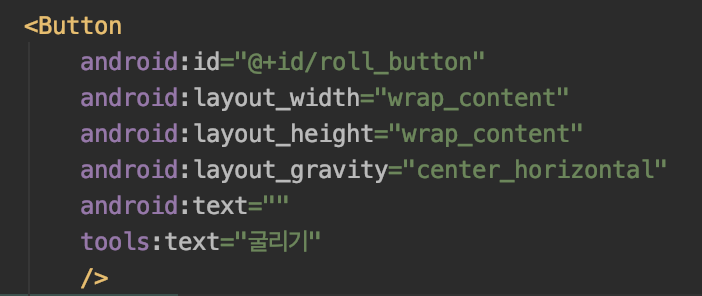
(android:text, tools:text 예)

- android:text=""로 아무 text를 설정하지 않았습니다.
- tools:text="굴리기"라고 작성하면 Preview 에서는 "굴리기"라고 보이지만 실제 앱을 실행하면 tools 속성들은 제거되기 때문에 android:text=""가 화면에 표시되게 됩니다.


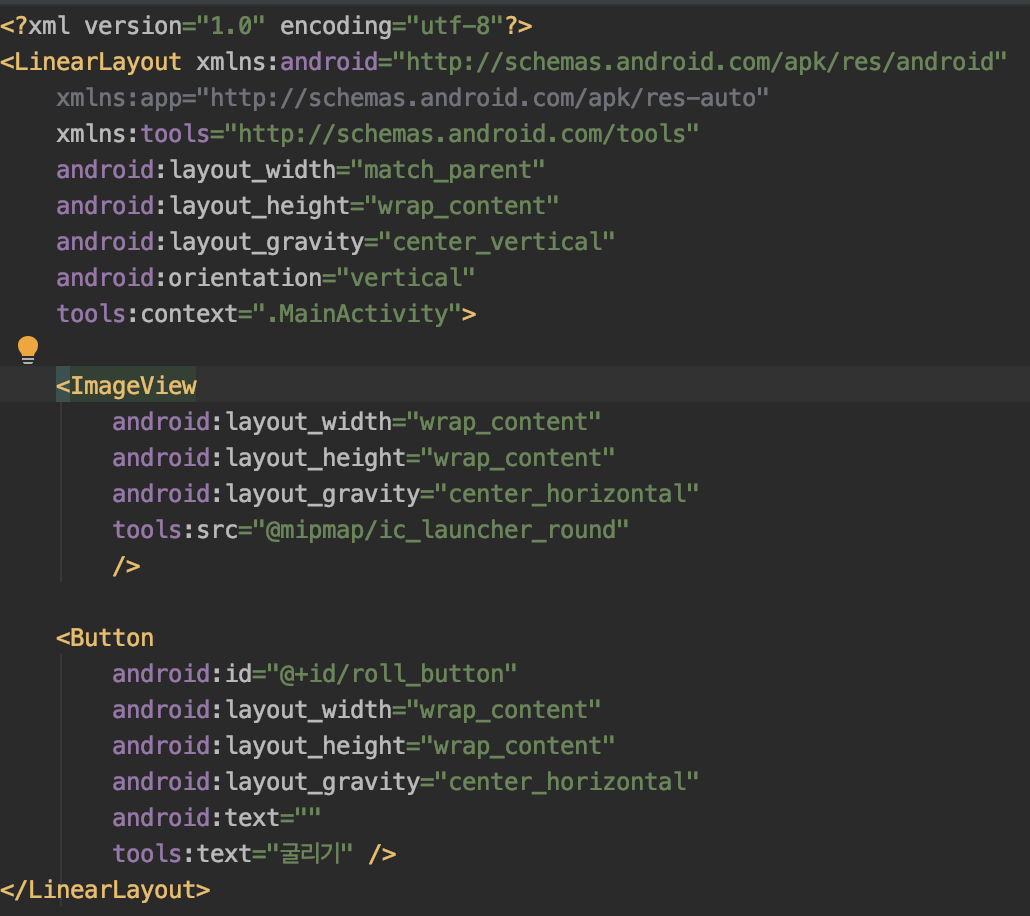
(android:src, tools:src 예)
- 모든 View에 있는 속성을 tools 로 작성할 수 있으며 이번에는 ImageView를 보여드리겠습니다.



위 사진을 보면, 왼쪽에서는 이미지가 표시되었지만 오른쪽에서는 이미지가 표시되지 않았습니다.
그 이유로는 tools 속성은 Runtime 즉 앱이 구동될 때 제거되기 때문입니다.
실제로 구동되는 App에서 이미지가 보여지려면 아래 코드가 ImageView 태그 안에 존재했어야 합니다.
android:src="@mipmap/ic_launcher_round"
즉!
레이아웃에서 tools 속성의 장점은 실제 App에서는 보이지 않더라도 Android Studio Preview 화면에서는 보여지기 때문에 프로그래밍이 쉬워진다는 뜻입니다.
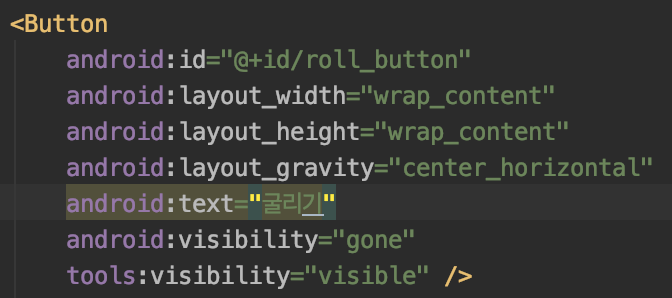
특히 visibility를 gone, invisible 하는 형태의 앱이라면,
android:visibility="gone", "invisible"로 설정하면 Preview 화면에서도 보이지 않습니다.
tools:visibility="visible"로 설정하여 Preview 화면에서는 보여지게 하여 작업을 수월하게 할 수 있습니다.
[예]



위 사진을 보면, android:visibility="gone"이므로 실제 App에서는 해당 Button이 표시되지 않습니다. 그러나 tools:visibility="visible"로 설정하였기 때문에 Android Studio Preview 화면에서는 보여지게 됩니다.
큰 프로젝트 개발 시, visiblity를 보이지 않게 하면, 몇일 몇주후 다시 코드를 보게 될 경우 해당 View가 Preview 화면에 표시되지 않아 깜빡깜빡 할 때가 많습니다. 이럴 때 tools 속성을 사용하여 Preview 화면에 노출시켜 깜빡하지 않도록 하면 매우 좋을 것 같습니다.
'[Android] > 허접 Programming Tips' 카테고리의 다른 글
| [Navigation] Android Jetpack Navigation + BottomNavigationView (2 / 2) (9) | 2020.04.04 |
|---|---|
| [Navigation] Android Jetpack Navigation + BottomNavigationView (1 / 2) (9) | 2020.04.03 |
| 안드로이드 Kotlin, Coroutine으로 Custom Loading Dialog(커스텀 로딩 다이얼로그) 구현하기 (0) | 2020.03.01 |
| 안드로이드 Kotlin으로 Custom Loading Dialog(커스텀 로딩 다이얼로그) 구현하기 (0) | 2020.02.28 |
| Google Map 구글 지도 getFragmentManager() Deprecated 해결방법 (0) | 2018.11.29 |



