안녕하세요 허접샴푸입니다!
Android Jetpack 라이브러리 중 하나인 Navigation에 대해서 알아보도록 하겠습니다.
최근 들어 안드로이드 앱들을 보면 모두 화면 하단에 메뉴가 있으며 중간 화면이 스위치 되는
Fragment + BottomNavigationView 형태를 하고 있습니다. (물론 옛날부터 그랬겠지만, 예전에는 정형화된 라이브러리가 없어서 Fragment 전환을 코드로 구현하는 것이 쉬운 일이 아니었습니다.)
Google에서 2017년 Jetpack 및 Android Architecture Components를 출시하며 Navigation Component가 생겨났으며, Fragment 전환의 어려움을 조금이나마 덜 수 있게 되었습니다.



위 App을 보아도 모두 하단에 BottomNavigationView가 있습니다.
그럼 어떻게 구현하는지 한번 알아봅시다.
참고한 사이트는 아래와 같습니다.
https://github.com/android/architecture-components-samples/tree/master/NavigationAdvancedSample
android/architecture-components-samples
Samples for Android Architecture Components. . Contribute to android/architecture-components-samples development by creating an account on GitHub.
github.com
[START]
(1) 먼저 Project를 생성해줍니다.


저는 TestNavigation이라고 이름을 지어주었습니다.
(2) Gradle 설정
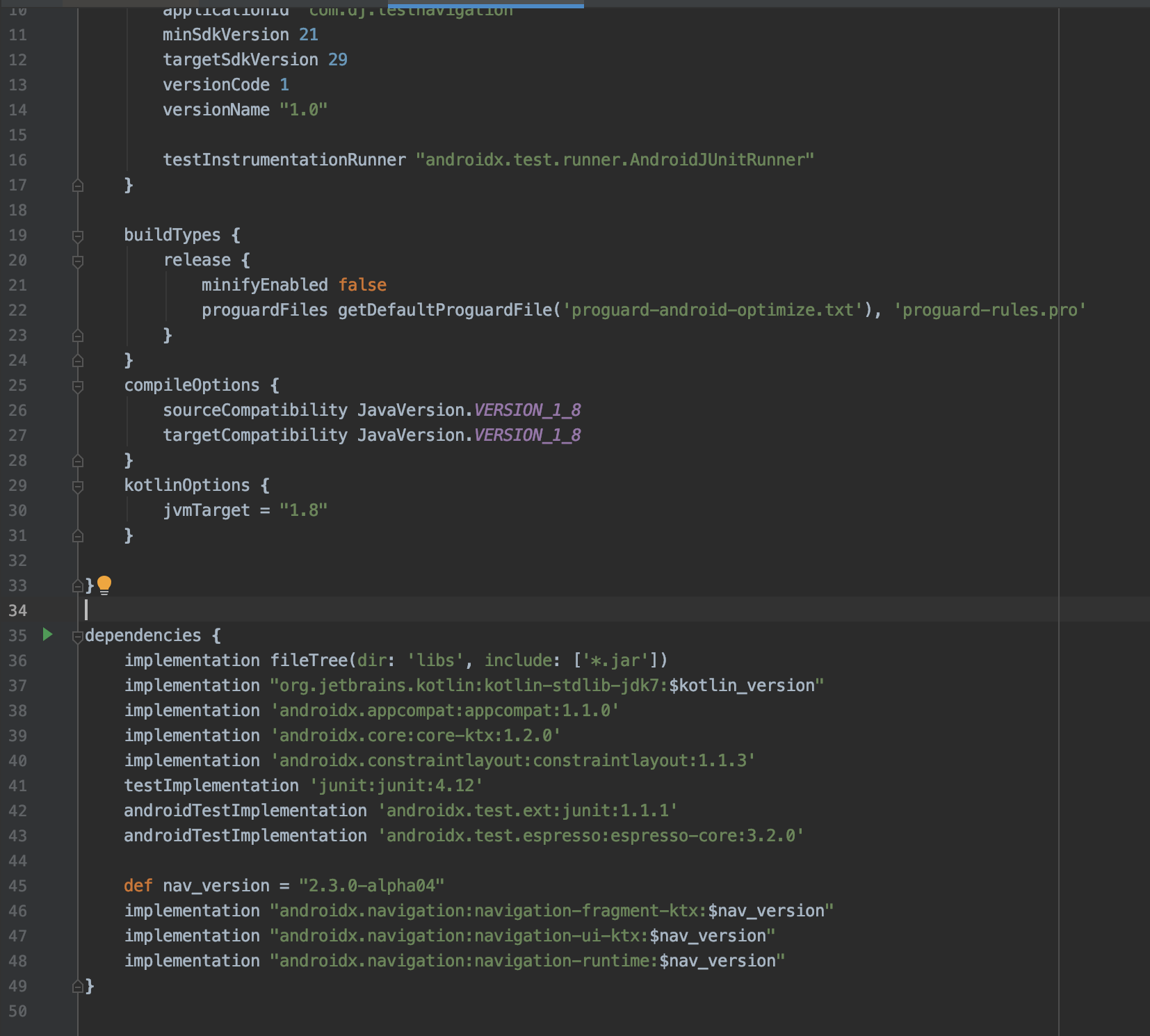
build.gradle(Module:app)을 수정합니다.



- android에 compileOptions {}, kotlinOptions {}를 추가합니다.
- dependencies에 navigation관련 디펜던시를 추가합니다.
(3) Fragment 만들기 (HomeFragment, HotFragment, ListFragment)
(HomeFragment)
(HotFragment)
(ListFragment)
(참고로 Fragment(R.layout.레이아웃) 형태로 바로 생성자 주입이 가능해졌으며, 굳이 onCreateView에서 Inflater를 이용하여 view를 리턴해줄 필요가 없어 매우 편리해졌습니다.)
(4) Navigation 만들기
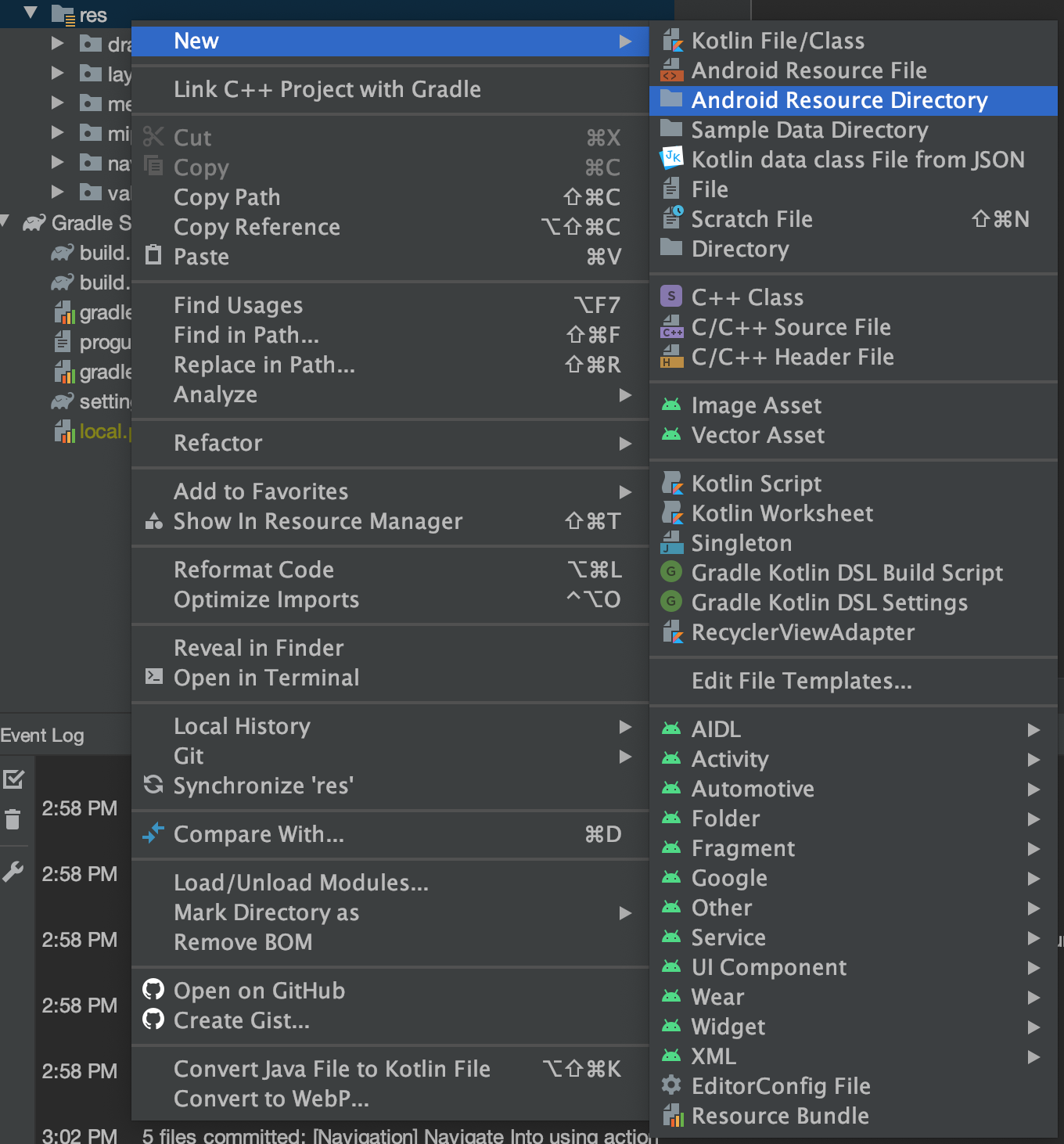
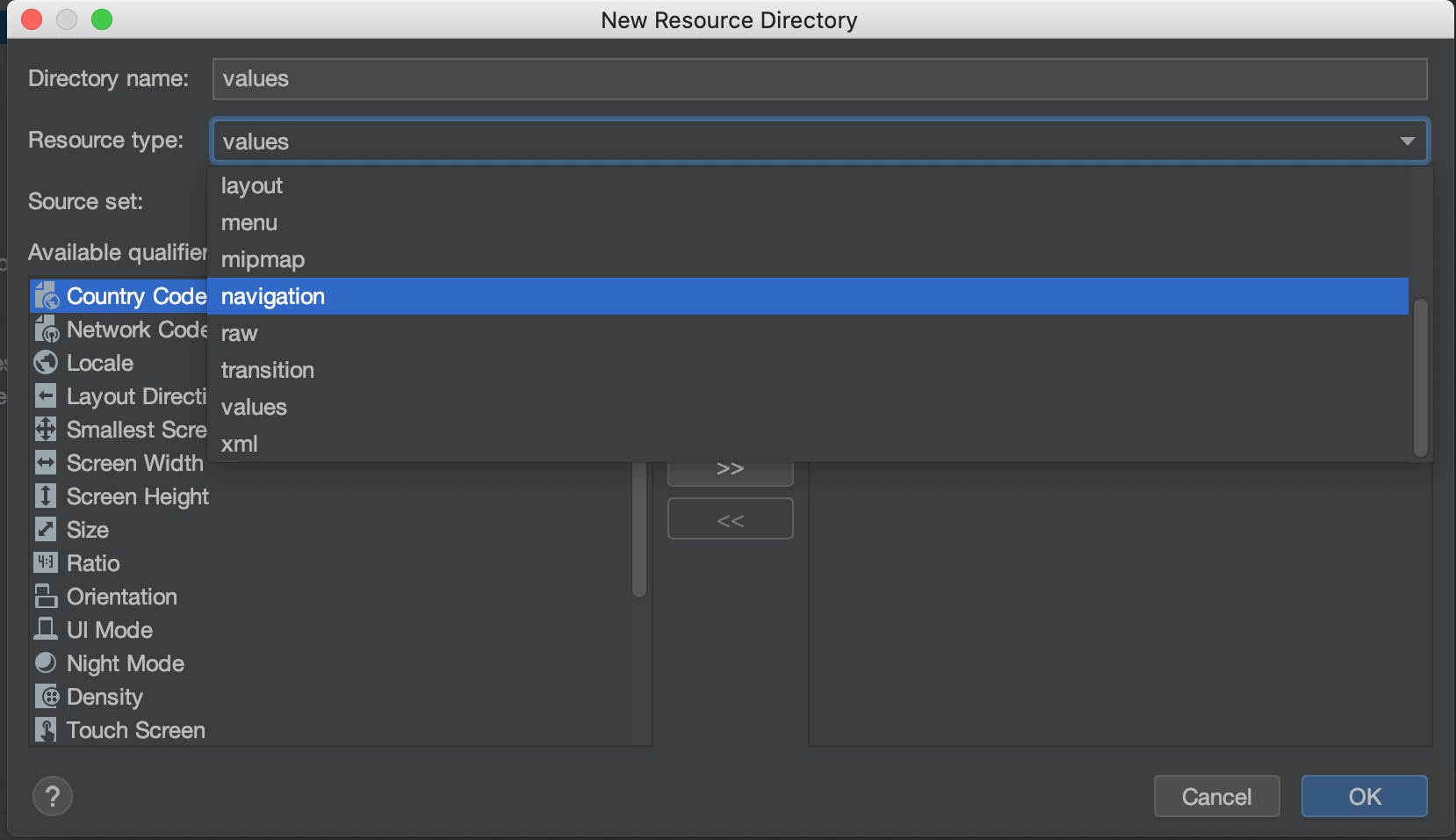
(먼저 "res"에 우클릭하여 Android Resource Directory를 만들어줍니다.) 이미지를 클릭하여 확대해서 보시기 바랍니다!



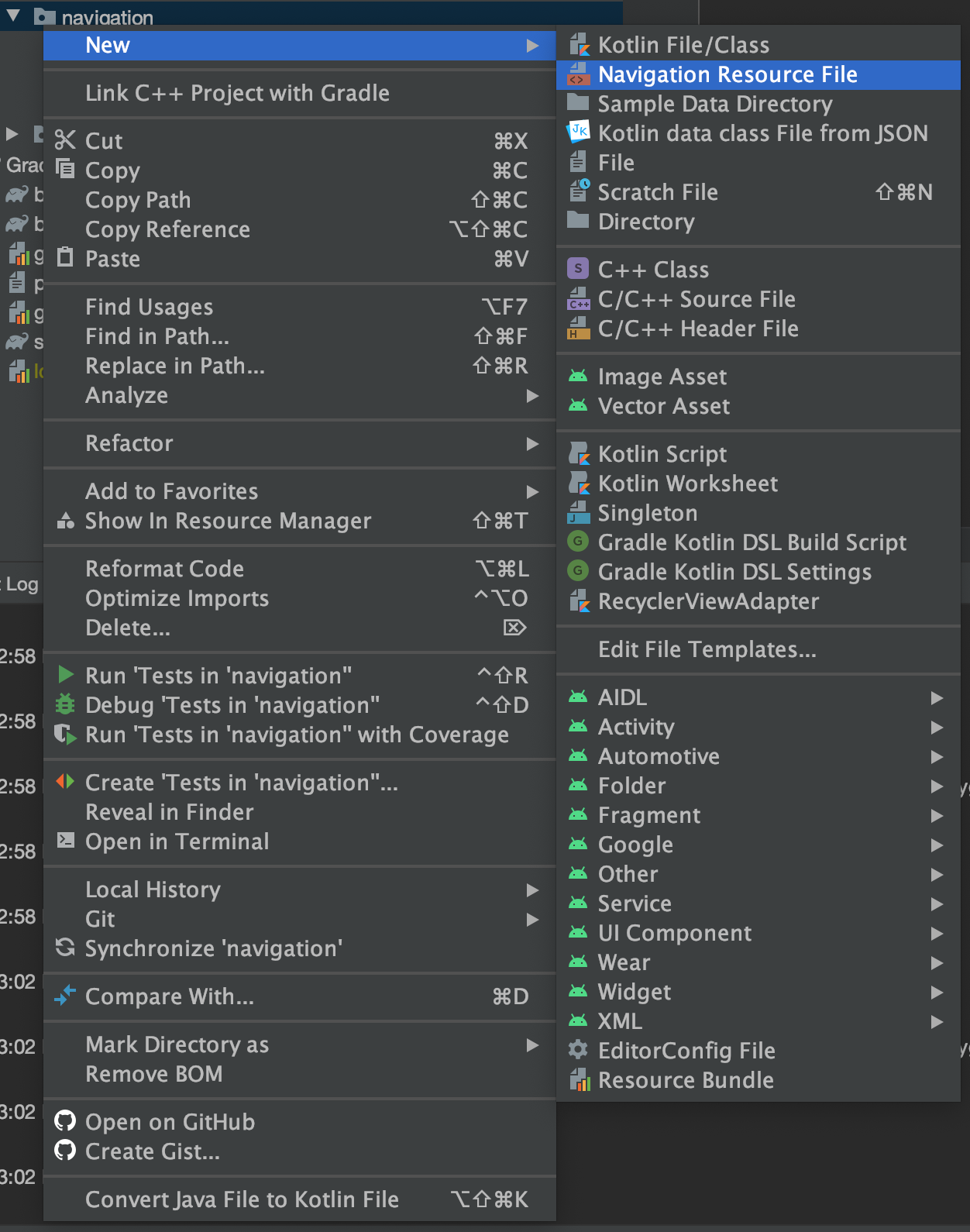
(그다음 navigation xml 파일을 아래와 같이 만들어줍니다)


이름은 navigation_home, navigation_hot, navigation_list로 하였습니다.
(navigation_hot.xml 예제) -- 모든 작업은 동일하며 navigation_hot을 예로 보여드리겠습니다.
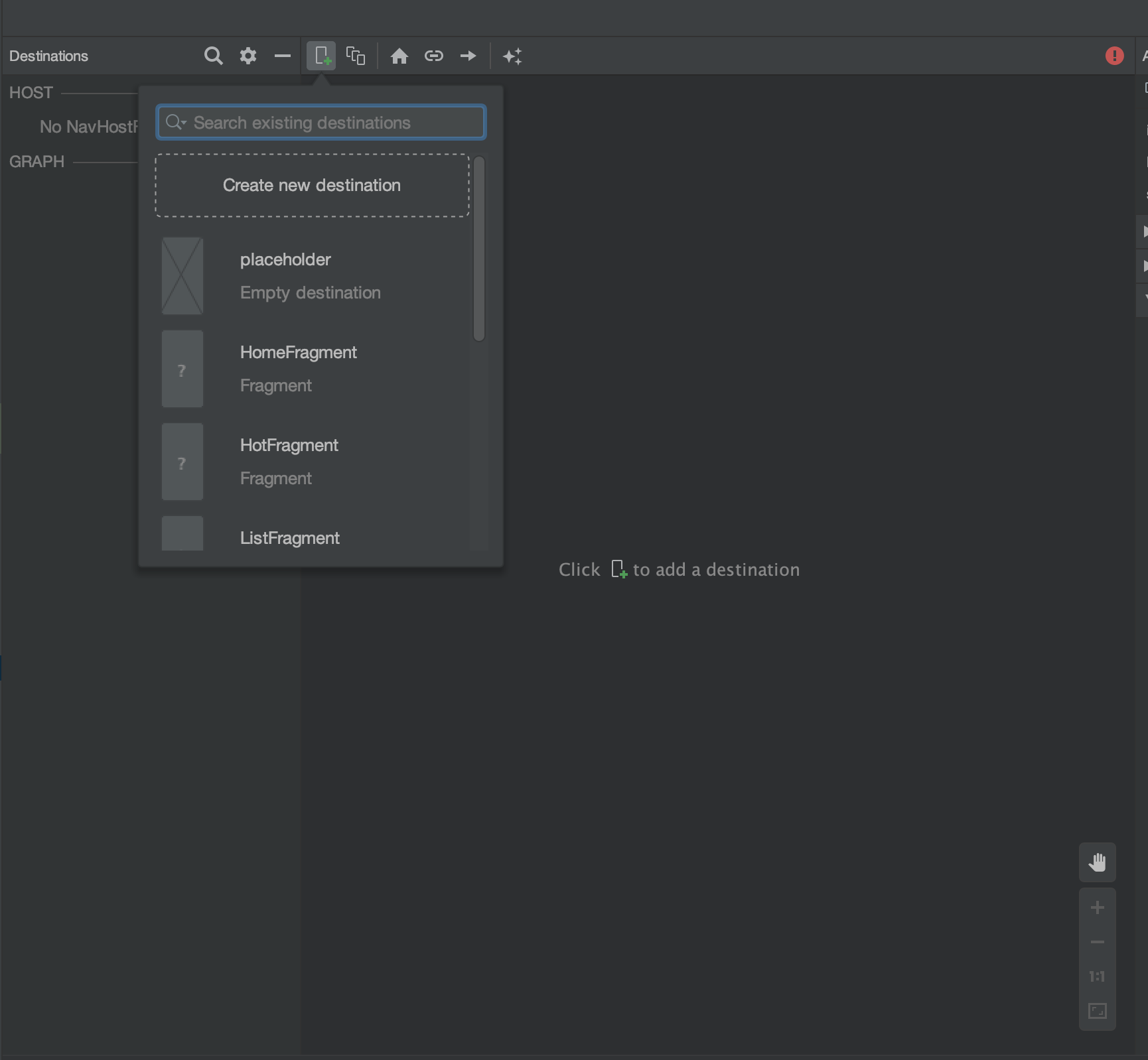
navigation_hot.xml을 더블클릭하면 아래 왼쪽과 같은 화면을 볼 수 있습니다.
그럼 아래 화면에서 + 아이콘 버튼을 눌러 원하는 fragment를 선택합니다.


navigation_hot.xml이기 때문에 hotFragment를 선택하였습니다. 그럼 자동적으로 hotFragment 이 "start"인 시작점이 됩니다.
다른 navigation 파일들 또한 똑같이 진행합니다.

(4) activity_main, bottom_nav menu 작성하기
(activity_main.xml)
FragmentContainerView와 BottomNavigationView를 작성합니다.
FragmentContainerView는 말 그대로 Fragment를 담는 컨테이너입니다.
BottomNavigationView는 하단의 메뉴를 말하며 여기서 자세히 봐야 할 부분은 app:menu="@menu/bottom_nav"입니다.
(bottom_nav 생성하기)
위에서 Navigation resource directory 생성하듯이 menu resource directory를 생성합니다.


(bottom_nav.xml)
icon 은 drawable Vector Asset이며 아무 drawable을 넣어도 무방합니다.
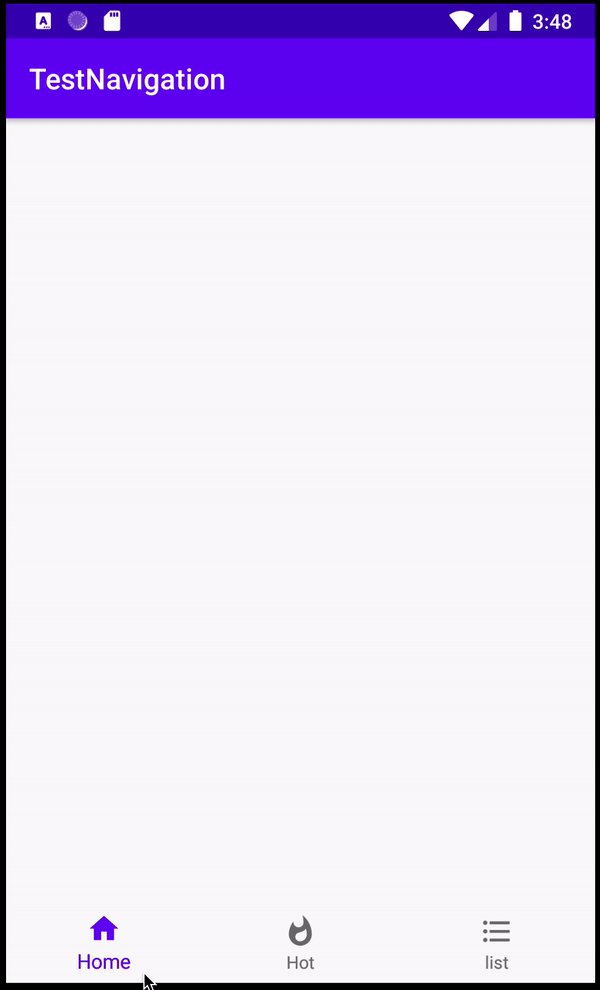
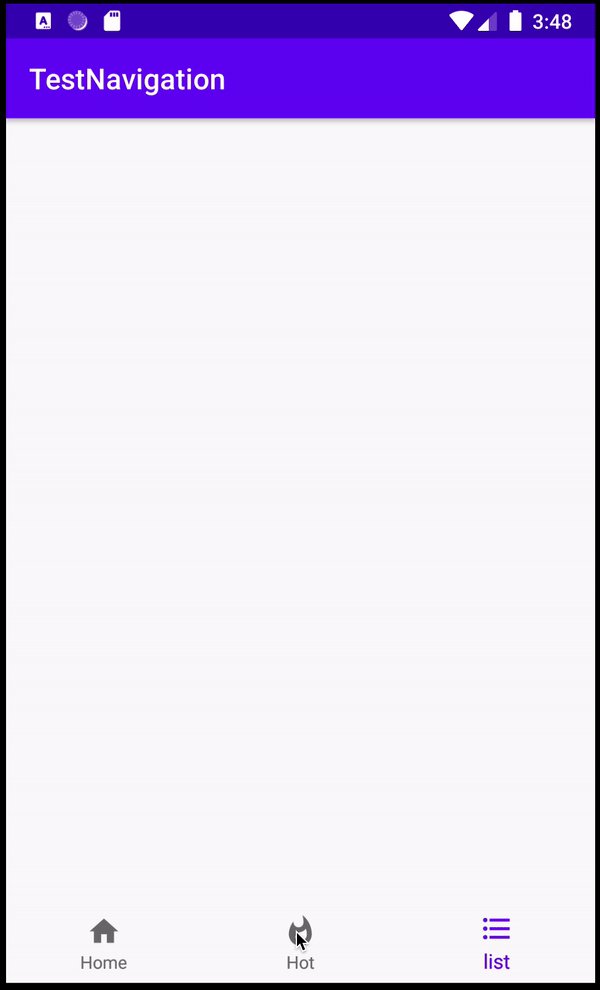
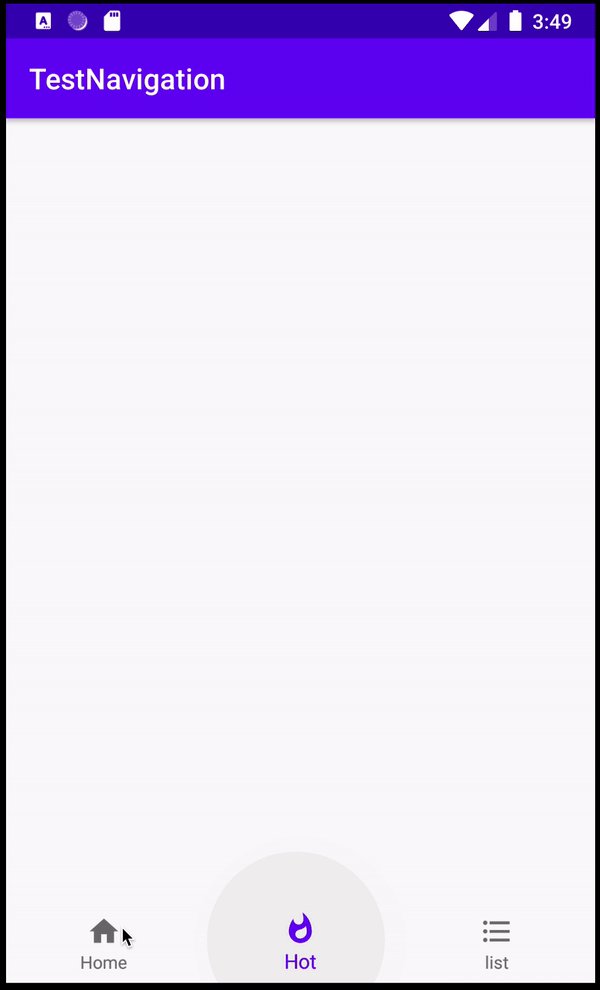
위와 같이 만들면 아래와 같은 결과 화면을 얻을 수 있습니다.
(결과 화면)

(여기서 매우 중요한 것은 android:id에 적혀 있는 id가 navigation의 id와 동일해야 합니다)
즉 위 그림을 보면
android:id="@+id/home"
android:id="@+id/hot"
android:id="@+id/list"
이라고 되어있습니다.
위 id들은 navigation_home.xml, navigation_hot.xml, navigation_list.xml의 id와 동일해야 합니다.
(이미지를 클릭하여 확대할 수 있습니다.)



위처럼 menu를 다 작성하면 activity_main.xml의 결과 화면은 아래와 같습니다.
(결과 화면)

(5) 현 상태에서 실행해봅시다

Bottom NavigationView 가 이쁘게 장착된 것을 볼 수 있습니다. 하지만 FragmentContainerView에는 아무것도 표시가 되지 않습니다.
뭐라도 보이게 하려면 MainActivity.kt 코드단에 코드를 작성해야 합니다.
그럼 다음 2편에서 코드를 작성하도록 해봐요~!
'[Android] > 허접 Programming Tips' 카테고리의 다른 글
| [소셜로그인] 안드로이드 애플 로그인(Sign in with apple) 구현하기 1편 (1) | 2020.04.20 |
|---|---|
| [Navigation] Android Jetpack Navigation + BottomNavigationView (2 / 2) (9) | 2020.04.04 |
| Xml에서 tools는 도데체 무엇인가? (0) | 2020.04.03 |
| 안드로이드 Kotlin, Coroutine으로 Custom Loading Dialog(커스텀 로딩 다이얼로그) 구현하기 (0) | 2020.03.01 |
| 안드로이드 Kotlin으로 Custom Loading Dialog(커스텀 로딩 다이얼로그) 구현하기 (0) | 2020.02.28 |



